Canvas Project With Code + Statement
Canvas Project:
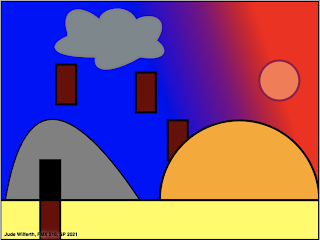
Odd World
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> Odd World By Jude Wilferth </title>
<!-- import external .js scripts here -->
<!-- <script type="text/javascript" src="#" ></script> -->
<!-- modify CSS properties here -->
<style type="text/css">
body,td,th {
font-family: Monaco, "Courier New", "monospace";
font-size: 14px;
color: rgba(255,255,255,1);
}
body {
background-color: rgba(0,0,0,1);
}
#container {
position: relative;
text-align: left;
width: 95%;
height: 800px;
}
#fmxCanvas {
position: relative;
background-color:rgba(255,255,255,1);
border: rgba(255,255,255,1) thin dashed;
cursor: crosshair;
display: inline-block;
}
</style>
</head>
<body>
<div id="container">
<!-- START HTML CODE HERE -->
<canvas id="fmxCanvas" width="800" height="600"></canvas>
<div id="display"></div>
<!-- FINISH HTML CODE HERE -->
</div>
<script>
///////////////////////////////////////////////////////////////////////
// DECLARE requestAnimFrame
var rAF = window.requestAnimFrame ||
window.mozRequestAnimFrame ||
window.webkitRequestAnimFrame ||
window.msRequestAnimFrame;
var fps = 30;
window.requestAnimFrame = (
function(callback) {
return rAF ||
function(callback) {
window.setTimeout(callback, 1000 / fps);
};
})();
///////////////////////////////////////////////////////////////////////
// DEFINE GLOBAL VARIABLES HERE
var canvas;
var context;
canvas = document.getElementById("fmxCanvas");
context = canvas.getContext("2d");
var canvas1;
var context1;
canvas1 = document.createElement("canvas");
context1 = canvas1.getContext("2d");
canvas1.width = canvas.width;
canvas1.height = canvas.height;
var display;
display = document.getElementById('display');
var counter;
///////////////////////////////////////////////////////////////////////
// DEFINE YOUR GLOBAL VARIABLES HERE
///////////////////////////////////////////////////////////////////////
// CALL THE EVENT LISTENERS
window.addEventListener("load", setup, false);
//////////////////////////////////////////////////////////////////////
// ADD EVENT LISTENERS
canvas.addEventListener("mousemove", mousePos, false);
//////////////////////////////////////////////////////////////////////
// MOUSE COORDINATES
var stage, mouseX, mouseY;
function mousePos(event) {
stage = canvas.getBoundingClientRect();
mouseX = event.clientX - stage.left;
mouseY = event.clientY - stage.top;
}
/////////////////////////////////////////////////////////////////////
// INITIALIZE THE STARTING FUNCTION
function setup() {
/////////////////////////////////////////////////////////////////////
// DECLARE STARTING VALUES OF GLOBAL VARIABLES
counter = 0;
mouseX = canvas.width/2;
mouseY = canvas.height/2;
/////////////////////////////////////////////////////////////////////
// CALL SUBSEQUENT FUNCTIONS, as many as you need
clear(); // COVER TRANSPARENT CANVAS OR CLEAR CANVAS
draw(); // THIS IS WHERE EVERYTHING HAPPENS
}
////////////////////////////////////////////////////////////////////
// CLEAR THE CANVAS FOR ANIMATION
// USE THIS AREA TO MODIFY BKGD
function clear() {
context.clearRect(0,0,canvas.width, canvas.height);
context1.clearRect(0,0,canvas.width, canvas.height);
// clear additional contexts here if you have more than canvas1
}
////////////////////////////////////////////////////////////////////
// THIS IS WHERE EVERYTHING HAPPENS
function draw() {
counter += 0.1; // EASIER FOR SINE COSINE FUNCTIONS
if (counter > Math.PI*200) { counter = 0; } // RESET COUNTER
clear(); // USE THIS TO REFRESH THE FRAME AND CLEAR CANVAS
////////////////////////////////////////////////////////////////////
// >>>START HERE>>>START HERE>>>START HERE>>>START HERE>>>START HERE
//background
var mygrad=context.createLinearGradient(700,200,400,300);
mygrad.addColorStop(0,"red");
mygrad.addColorStop(0.4,"purple");
mygrad.addColorStop(1,"blue");
context.beginPath
context.rect(0,0,800,500);
context.closePath();
context.lineWidth=5;
//context.fillStyle="rgba(201,104,221,1.00)"
context.fillStyle=mygrad
context.fill();
context.strokeStyle="black";
context.stroke();
//cloud
context.beginPath();
context.moveTo(170, 90);
context.bezierCurveTo(120, 110, 120, 140, 240, 140);
context.bezierCurveTo(230, 190, 300, 170, 350, 140);
context.bezierCurveTo(420, 150, 420, 120, 390, 100);
context.bezierCurveTo(430, 40, 370, 30, 340, 50);
context.bezierCurveTo(320, 5, 250, 20, 250, 50);
context.bezierCurveTo(200, 5, 150, 20, 170, 80);
context.closePath();
context.lineWidth = 5;
context.fillStyle = '#7B878D';
context.fill();
context.strokeStyle="gray";
context.stroke();
//enterance to reality
context.beginPath();
context.moveTo(0, 600);
context.quadraticCurveTo(50, 50, 350, 500);
context.closePath();
context.lineWidth = 3;
context.fillStyle="gray";
context.fill();
context.strokeStyle = 'black';
context.stroke();
//horizon
context.beginPath();
context.moveTo(0,800);
context.rect(0,500,800,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="rgba(255,251,77,1.00)"
context.fill();
context.strokeStyle="black";
context.stroke();
//doorway
context.beginPath();
context.moveTo(100,400);
context.rect(100,400,50,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="black"
context.fill();
context.strokeStyle="black";
context.stroke();
//doorway of alternate world
context.beginPath();
context.moveTo(100,500);
context.rect(100,500,50,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="rgba(112,0,1,1.00)";
context.fill();
context.strokeStyle="black";
context.stroke();
//doorway of alternate world
context.beginPath();
context.moveTo(100,500);
context.rect(420,300,50,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="rgba(112,0,1,1.00)";
context.fill();
context.strokeStyle="black";
context.stroke();
//doorway of alternate world
context.beginPath();
context.moveTo(100,500);
context.rect(340,180,50,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="rgba(112,0,1,1.00)";
context.fill();
context.strokeStyle="black";
context.stroke();
//doorway of alternate world
context.beginPath();
context.moveTo(100,500);
context.rect(140,160,50,100);
context.closePath();
context.lineWidth=5;
context.fillStyle="rgba(112,0,1,1.00)";
context.fill();
context.strokeStyle="black";
context.stroke();
//setting sun
context.beginPath();
context.moveTo(500,500);
context.arc(600,500,200,0,3.1416,true)
context.closePath();
context.fillStyle="orange"
context.fill();
context.strokeStyle="black";
context.stroke();
//second sun
context.beginPath();
context.arc(700,200,50,0*Math.PI,2*Math.PI,false)
context.closePath();
context.fillStyle="rgba(255,119,77,1.00)"
context.fill();
context.strokeStyle="rgba(157,21,79,1.00)";
context.stroke();
// <<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE<<<END HERE
///////////////////////////////////////////////////////////////////
// CREDITS
context.save();
var credits = "Jude Wilferth, FMX 210, SP 2021";
context.font = 'bold 12px Helvetica';
context.fillStyle = "rgba(0,0,0,1)"; // change the color here
context.shadowColor = "rgba(255,255,255,1)"; // change shadow color here
context.shadowBlur = 12;
context.shadowOffsetX = 2;
context.shadowOffsetY = 2;
context.fillText(credits, 10, canvas.height - 10); // CHANGE THE LOCATION HERE
context.restore();
//////////////////////////////////////////////////////////////////
// HTML DISPLAY FIELD FOR TESTING PURPOSES
display.innerHTML = Math.round(mouseX) + " || " + Math.round(mouseY) + " || counter = " + Math.round(counter);
/////////////////////////////////////////////////////////////////
// LAST LINE CREATES THE ANIMATION
requestAnimFrame(draw); // CALLS draw() every nth of a second
}
</script>
</body>
</html>





I like the colors and your use of gradient.
ReplyDeletethis looks great, I love the colors you used. The colors really pop. I also like the vibe of this project, very futuristic. good job :)
ReplyDeleteThe use of gradient to try add a bright sun effect was pretty neat.
ReplyDeleteI like how honest you were in your statement because I can relate.
ReplyDeleteI like how you were reminded of Star Wars. This piece does look a different planet.
ReplyDeleteThis is a great variation of the scene you showed from Star Wars. It reminds me of an old nintendo game, maybe add the second sun/moon for a better depiction of a different planet.
ReplyDeleteI think the colors you used were very nice and I'm amazed with how many elements you included in this. Also I like the Star Wars feel
ReplyDeleteI love how this turned out and I think the background looks great. The colors that you chose really stand out and look good together. Great job!
ReplyDeleteThis is a really nice project. I really like how honest you were within your artist statement.
ReplyDeleteI love how the gradients in the background turned out. I also really liked your artist statement and how honest you were about the meaning behind the canvas project.
ReplyDelete